ในช่วงที่โลกกำลังหมุนรอบตัวเองอยู่ ก็จะมีเหล่ากลุ่มคนที่พัฒนาเครื่องไม้เครื่องมือกันไม่หยุดหย่อน มีโปรเจคเกิดไม่เป็นร้อย ๆ พัน ๆ โปรเจคในแต่ละวัน บ้างก็ทำมาเพื่อใช้งานกันเองเฉพาะกลุ่ม เฉพาะบ้างปัญหา และเผยแพร่ออกมาให้คนทั่วไปได้นำไปใช้งาน
สำหรับ tools หรือ software ที่เกิดขึ้นมาสำหรับเป็นสิ่งอำนวยสะดวก หรือคอยช่วยเหลือให้การทดสอบระบบ การทดสอบ software ที่ได้พัฒนาขึ้นมานั้นมีคุณภาพมากยิ่งขึ้น หลักๆ ข้อดีของการ automate testing software คือ กระบวนการทำงานทดสอบระบบแบบเดิมซ้ำ ๆ หากมีการเพิ่ม ลบ หรือการแก้ไข ระบบการทำงานเดิม ส่วนการทำงานอื่น ๆ ของ system ก็ยังต้องทำงานได้ปกติ โดยใช้ระยะเวลาให้น้อยที่สุด ลดปริมาณคนทดสอบ เพราะงานทดสอบเกือบทั้งหมด จะให้ tools ทำงานแทน
Playwright คืออะไร
คำอธิบายจากหน้า github official ได้ให้นิยามของ playwright ไว้ว่า Playwright เป็นเฟรมเวิร์กสำหรับการทดสอบเว็บและระบบอัตโนมัติ อนุญาตให้ทดสอบ Chromium, Firefox และ WebKit ด้วย API เดียว Playwright ถูกสร้างขึ้นเพื่อเปิดใช้งานระบบอัตโนมัติบนเว็บข้ามเบราว์เซอร์ที่เป็นมิตรต่อสิ่งแวดล้อม มีความสามารถ เชื่อถือได้ และรวดเร็ว
playwright เองก็มีข้อจำกัดเหมือนกัน แต่ทีมพัฒนาเองก็มองถึงความไม่จำเป็นต้องพัฒนาเพื่อให้รองรับระบบ engine เก่า ๆ ล้าสมัย
| Linux | macOS | Windows | |
| Chromium 108.0.5359.40 | ✅ | ✅ | ✅ |
| WebKit 16.4 | ✅ | ✅ | ✅ |
| Firefox 106.0 | ✅ | ✅ | ✅ |
การเปรียบเทียบกับ Framework ยอดนิยมอย่าง Selenium และ Cypress

เริ่มติดตั้งกันเลย
เครื่องของคุณต้องมี node & npm พร้อมใช้งาน ถ้ายังไม่มีก็ให้ไปติดตั้งเหล่านี้ให้เรียบร้อย
– คำสั่งสำหรับการสร้าง project
npm init playwright@latest new-projectInitializing project in ‘new-project’
✔ Do you want to use TypeScript or JavaScript? · TypeScript
✔ Where to put your end-to-end tests? · tests
✔ Add a GitHub Actions workflow? (y/N) · false
✔ Install Playwright browsers (can be done manually via ‘npx playwright install’)? (Y/n) · true
– ก็ให้เลือก default option ที่แนะนำเลย รอติดตั้งสักครู่……
✔ Success! Created a Playwright Test project at /Users/poolsawat.api/Documents/poolsawat.com/new-project
Inside that directory, you can run several commands:
npx playwright test
Runs the end-to-end tests.
npx playwright test –project=chromium
Runs the tests only on Desktop Chrome.
npx playwright test example
Runs the tests in a specific file.
npx playwright test –debug
Runs the tests in debug mode.
npx playwright codegen
Auto generate tests with Codegen.
We suggest that you begin by typing:
cd new-project
npx playwright test
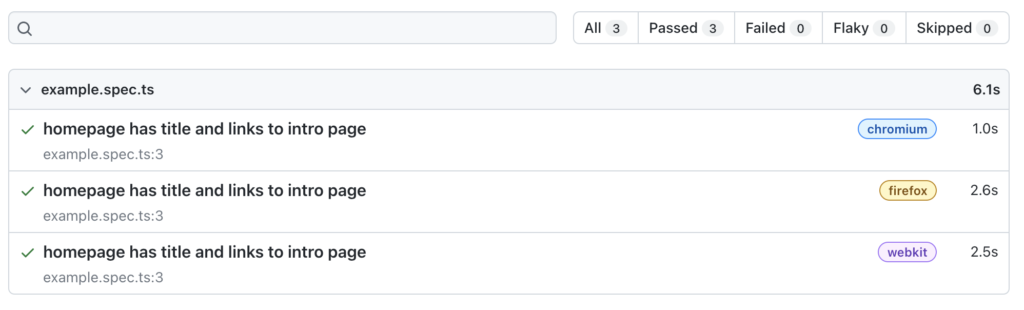
– ลอง cd new-project และ npx playwright test example เพื่อ run example test ที่มีมาให้
Running 3 tests using 3 workers
3 passed (14s)
To open last HTML report run:
npx playwright show-report
– สามารถเปิดดู test report ด้วยคำสั่ง npx playwright show-report จะเปิด html report

– ลองเล่นคำสั่งอื่น ๆ
- npx playwright test.
- คำสั่งที่จะ run testcase ทั้งหมด
- npx playwright test –project=chromium
- คำสั่งเลือก run testcase ทั้งหมด โดยเลือก browser ที่จะใช้ test เป็น chromium
- npx playwright test –debug
- คำสั่งที่จะ run testcase แบบสามารถ pause action step ได้

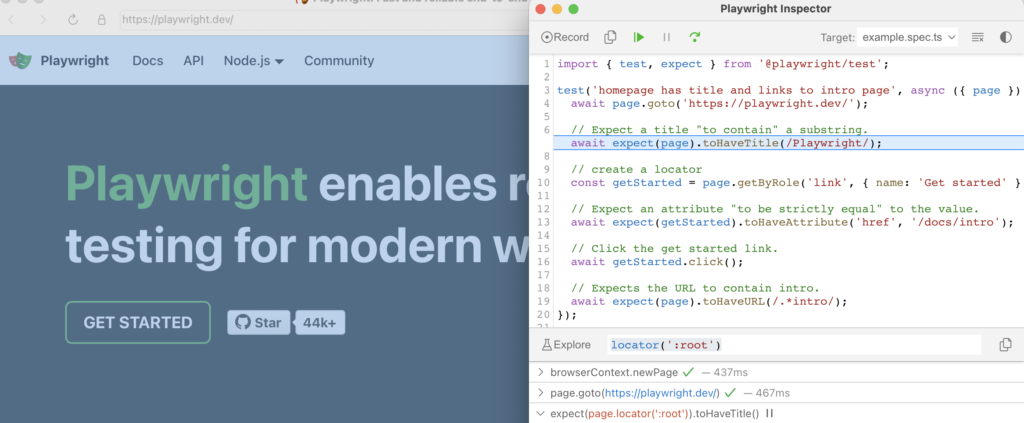
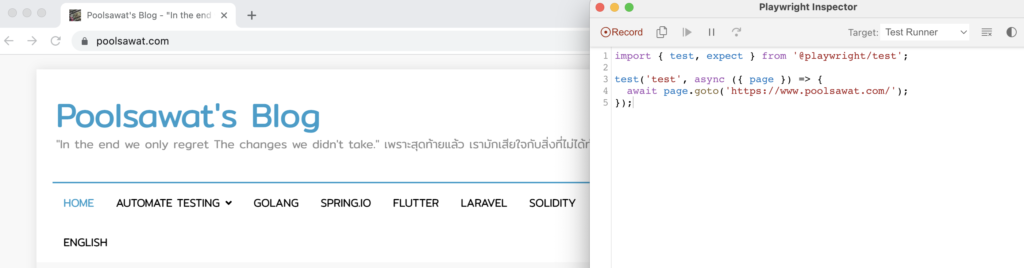
- npx playwright codegen
- คำสั่ง record การ actions การทำงานของระบบ โดยจะ generate test code ออกมาให้สามารถนำไปใช้งานต่อได้ ถือว่าดีมาก ๆ

สร้าง testcases ใหม่ของเราเองกันเถอะ
– ให้สร้างไฟล์ที่ต้องการ ภายใต้ directory /tests/playwright.spec.ts
import { test, expect } from '@playwright/test';
test('homepage has Playwright in title and get started link linking to the intro page', async ({ page }) => {
await page.goto('https://playwright.dev/');
// Expect a title "to contain" a substring.
await expect(page).toHaveTitle(/Playwright/);
// create a locator
const getStarted = page.getByRole('link', { name: 'Get started' });
// Expect an attribute "to be strictly equal" to the value.
await expect(getStarted).toHaveAttribute('href', '/docs/intro');
// Click the get started link.
await getStarted.click();
// Expects the URL to contain intro.
await expect(page).toHaveURL(/.*intro/);
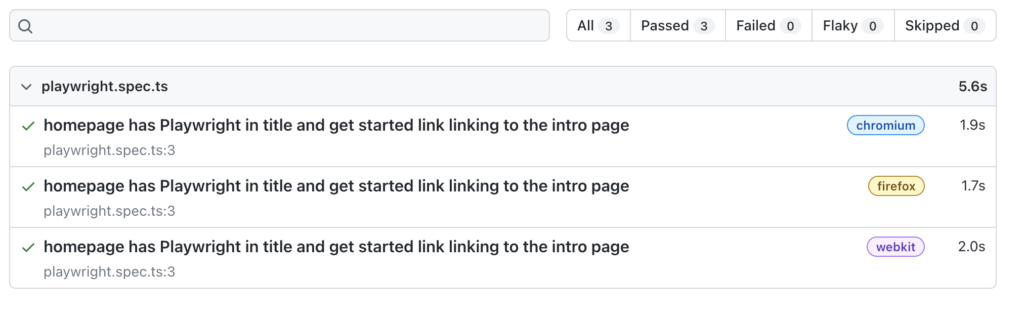
});– ทดสอบ run ไฟล์ที่เราสร้างด้วยคำสั่ง npx playwright test playwright
– จะได้ไฟล์ test report เฉพาะ playwright.spec.ts

สรุปท้ายบทความ
รวม ๆ การเริ่มต้นใช้งานค่อนข้างง่าย ถ้าสำหรับใครที่เคยใช้งาน cypress framework ก็พอจะคุ้น ๆ บ้าง ชอบความว้าวของ codegen ที่สามารถ record action steps ของการทำงานและสร้างโค๊ดออกมาให้ใช้งานได้ คือดี๊ อันนี้ชอบ เรื่องโค๊ดคำสั่งก็ตรงไปตรงมาดี ถือว่าเข้าใจได้ไม่ยาก สำหรับแผนการพัฒนาของทีมงานจะออก version ที่ใช้งานกับภาษาอื่น ๆ อย่างเช่น python, java, .NET ซึ่งก็ถือว่าดีมาก ๆ จะได้ขยายฐานผู้ใช้งานเพิ่ม แต่ก็ยังไม่เห็น documents เวอร์ชั่นของภาษาที่นอกเหนือจาก Node คงต้องติดตามกันต่อไปนะครับ