File Storage เป็นเรื่องนึงที่ Laravel จัดการมาให้เรียบร้อยพร้อมใช้งาน ประหยัดเวลานักพัฒนาไปได้มากเลยทีเดียว ไม่ว่าจะเป็นการดึงไฟล์ (Retrieving Files) ,อัพโหลดไฟล์ (Storing Files) ,ดาวห์โหลดไฟล์ (Downloading Files) ,ลบไฟล์ (Delete Files) เหล่านี้เป็นเรื่องง่ายมาก ๆ ถ้าแอพของเราพัฒนามาด้วย Laravel
บทความนี้จะพาทุกคนมาลองเขียนโค๊ดง่าย ๆ ทดสอบการอัพโหลดไฟล์ด้วยเครื่องมือ Postman client ที่รองรับการอัพโหลดไฟล์ (แทนการเขียนหน้าฟอร์มอัพโหลดเอง) ทำการอัพโหลดไฟล์รูปภาพไปที่ Laravel Project ที่เขียนโค๊ดการอัพโหลดไฟล์ไว้ ทำหน้าที่รับ request ที่ส่ง binary data ระบบจะทำการ Save File ลง local drive และ Save Data ลง Database
เริ่มโค๊ดเลยดีกว่า
สร้าง Table photos เพื่อเอาไว้เก็บข้อมูล photos ที่อัพโหลดเข้าระบบ
CREATE TABLE `photos` (
`id` bigint unsigned NOT NULL AUTO_INCREMENT,
`photo_origin_name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`photo_new_name` varchar(255) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`photo_temp_path` varchar(255) NOT NULL,
`photo_extension` varchar(50) CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`photo_status` enum('active','inactive') CHARACTER SET utf8 COLLATE utf8_general_ci NOT NULL,
`photo_date` datetime NOT NULL,
PRIMARY KEY (`id`)
) ENGINE=InnoDB AUTO_INCREMENT=1 DEFAULT CHARSET=utf8สร้าง Class Model Photo (Photo.php)
php artisan make:Model Photoแก้ไขไฟล์ app\Models\Photo.php
<?php
namespace App\Models;
use Illuminate\Database\Eloquent\Factories\HasFactory;
use Illuminate\Database\Eloquent\Model;
class Photo extends Model
{
use HasFactory;
protected $table = 'photos';
protected $fillable = [
'id', 'photo_origin_name', 'photo_new_name',
'photo_extension', 'photo_status', 'photo_date', 'photo_temp_path'
];
public $timestamps = false;
}
สร้าง Class Controller UploadFileController (UploadFileController.php)
<?php
namespace App\Http\Controllers;
use App\Models\Photo;
use Carbon\Carbon;
use Illuminate\Http\Request;
use Illuminate\Support\Facades\Storage;
class UploadFileController extends Controller
{
public function simpleUplaod(Request $request)
{
try {
if ($request->file('photo')->isValid()) {
$path = $request->photo->path();
$extension = $request->photo->extension();
$clientOriginalName = $request->photo->getClientOriginalName();
$newFileName = time() . $clientOriginalName;
$uploadedFile = $request->file('photo');
// Save File to local drive
Storage::putFileAs('photos', $uploadedFile, $newFileName);
//Save File to Photo table
$photo = new Photo();
$photo->photo_temp_path = $path;
$photo->photo_origin_name = $clientOriginalName;
$photo->photo_new_name = $newFileName;
$photo->photo_extension = $extension;
$photo->photo_status = 'ACTIVE';
$photo->photo_date = Carbon::now();
$photo->save();
return [
'path' => $path,
'extension' => $extension,
'clientOriginalName' => $clientOriginalName,
'newFileName' => $newFileName
];
}
} catch (\Throwable $th) {
return $th->getMessage();
}
}
}
แก้ไขไฟล์ routes.php เพิ่ม /upload
Route::post('upload', 'App\Http\Controllers\UploadFileController@simpleUplaod');เนื่องด้วยการ request ส่ง data ไปที่ laravel โดยต้องมีการส่งจำเป็นต้องส่ง @csrf ไม่เช่นนั้น ระบบจะ response (419 PAGE EXPIRED) ให้เพิ่ม ignore path “/upload” App\Http\Middleware\VerifyCsrfToken
<?php
namespace App\Http\Middleware;
use Illuminate\Foundation\Http\Middleware\VerifyCsrfToken as Middleware;
class VerifyCsrfToken extends Middleware
{
/**
* The URIs that should be excluded from CSRF verification.
*
* @var array
*/
protected $addHttpCookie = true;
protected $except = [
'upload'
];
}
start server
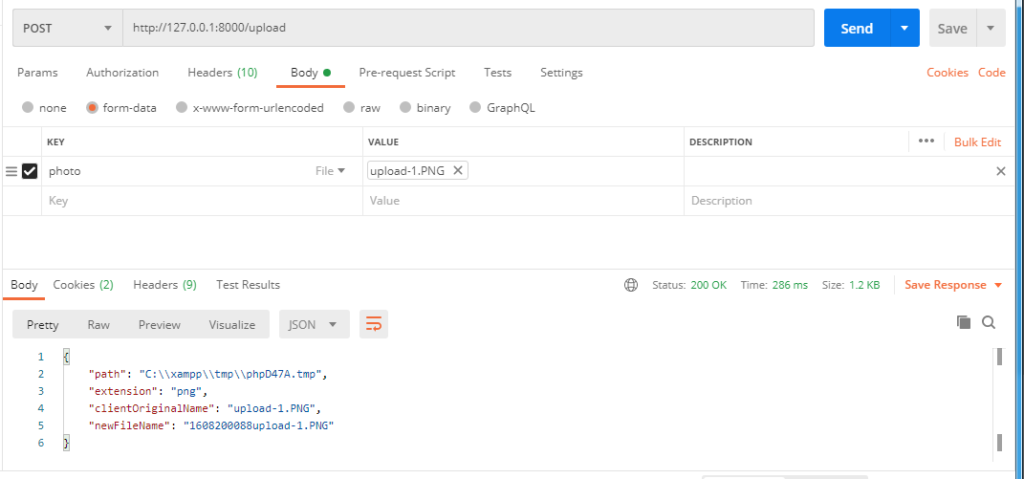
php artisan serveเปิดโปรแกรม Postman ขึ้นมา กำหนดตามนี้ จากนั้นกด Send
POST : http://127.0.0.1:8000/upload
Body : form-data
KEY : photo (File)
VALUE : Chose File
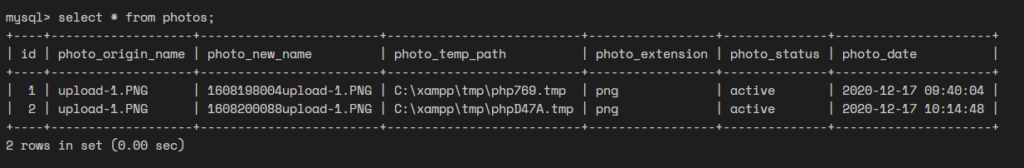
ตรวจสอบข้อมูลที่ Table photos

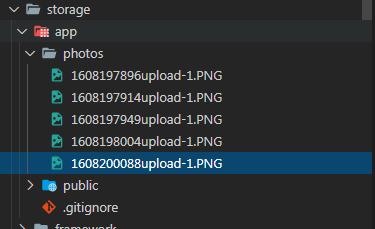
ตรวจสอบไฟล์ที่ storage/app/photos/1608200088upload-1.PNG

สรุปท้ายบทความ
จากที่ได้ทดสอบการสร้างระบบ upload ไม่ได้ยุ่งยากอย่างที่คิด ตัวอย่างโค๊ดเป็นเพียงการ Push File ลง local Storage ความสามารถของ Laravel กับเรื่อง File System สามารถศึกษาเพิ่มเติมได้ที่ลิ้งนี้ https://laravel.com/docs/7.x/filesystem หากผู้อ่านท่านใดลองทำตามแล้วไม่ได้ หรือ ติดปัญหาสามารถ ทักมาสอบถามกันได้ที่ https://www.facebook.com/poolsawat.apin/ สำหรับบทความนี้ขอจบเนื้อหาเพียงเท่านี้ครับ