Firebase เป็น Project ถูกออกแบบมาให้เป็น API และ Cloud Storage สำหรับพัฒนา Realtime Application รองรับหลาย Platform เบื้องต้นล่าสุดก็มีให้ใช้พัฒนาด้วยกัน 3 Platform คือ IOS App, Android App, Web App
โดยตัวอย่างโค๊ดการเรียกใช้งานที่จะมานำเสนอในวันนี้พัฒนาร่วมกับ Web Application ซึ่งก็ต้องเขียนด้วย Javascript นั้นเอง
เริ่มกันเลย
-
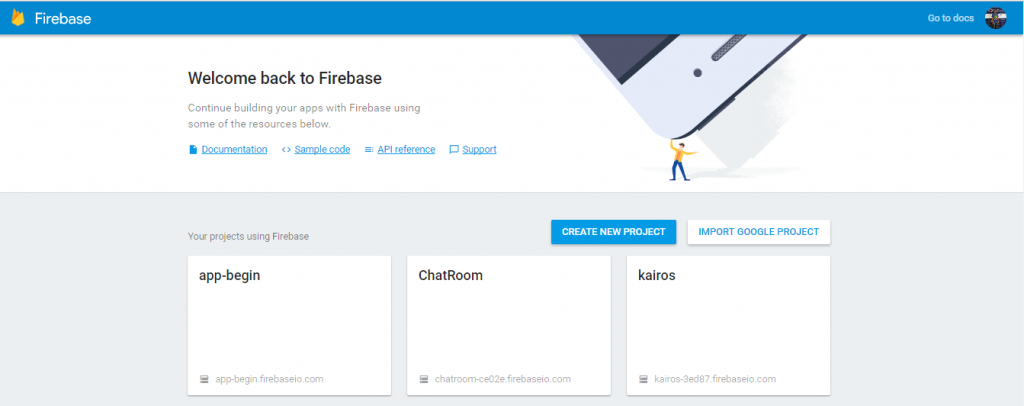
- เริ่มต้นก็ต้องไปสร้าง Project บน Firebase Console กันก่อน เข้าลิ้งนี้ console.firebase ได้เลย

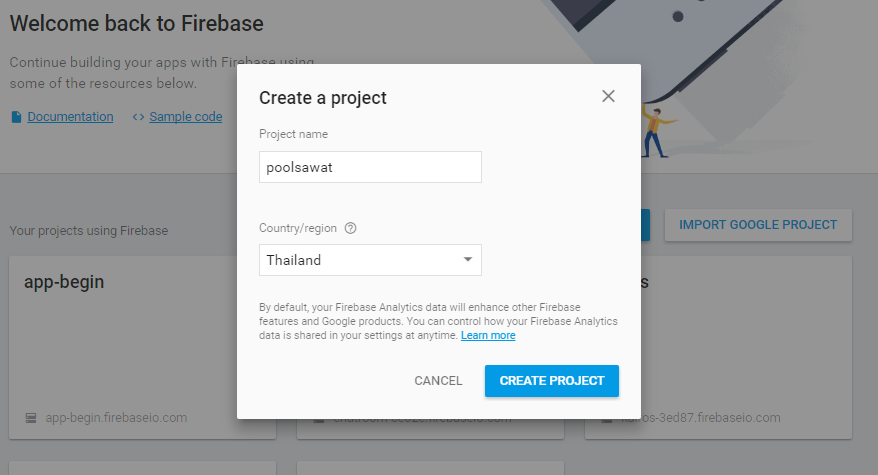
- คลิกเลือกที่ปุ่ม CREATE NEW PROJECT จะมีหน้าจอเด้งมาให้กรอก Project Name และเลือก Country/Region เราก็เลือกตามใจ จากนั้นกดปุ่ม CREATE PROJECT

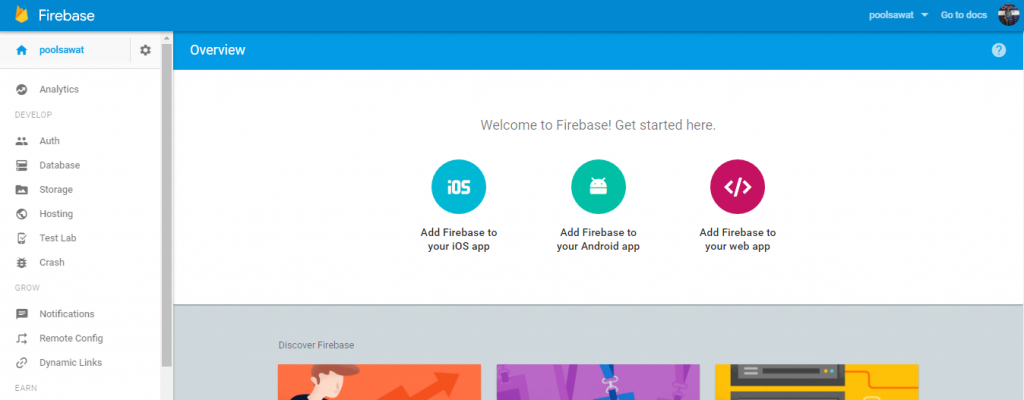
- หลังจาก CREATE PROJECT แล้ว ก็จะได้หน้า console ของ Project ที่เราสร้างไป

- ให้เลือกเมนู Database จากนั้นไปที่ Tab RULES เพื่อเข้าจัดการ users authorized ของการเข้าถึงของมูล เบื้องต้นเราจะอนุญาตให้คนที่เรียกเข้าถึงข้อมูลได้หมดทั้ง Read และ Write ข้อมูลได้ โดยแก้ไขโค๊ดตามนี้แล้ว กดปุ่ม PUBLIC เพื่อบันทึกการเปลี่ยนแปลง
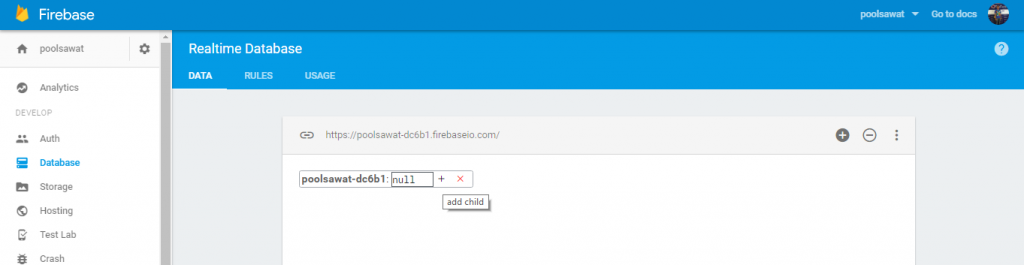
//แก้ไขจาก { "rules": { ".read": "auth != null", ".write": "auth != null" } } //เป็น { "rules": { ".read": true, ".write": true } } - กลับมาที่ Tab Data เพื่อลองสร้างข้อมูลกัน โดยคลิกที่เครื่องหมาย +

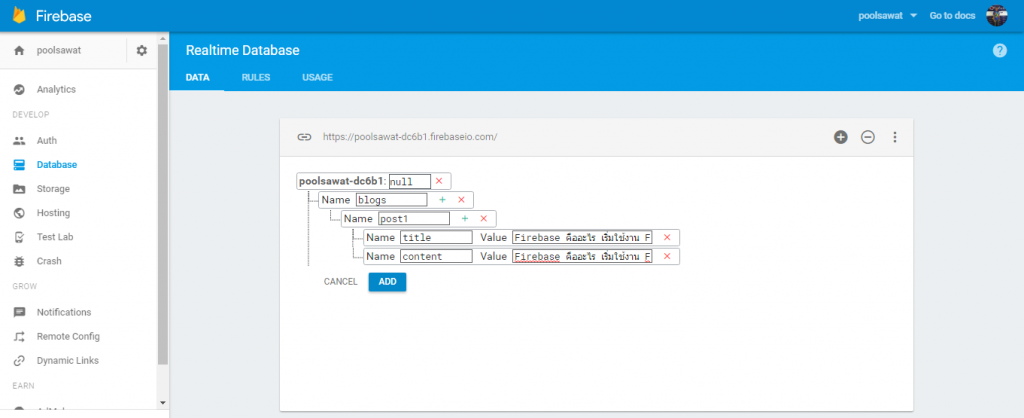
- เพิ่มข้อมูลตามนี้ จากนั้นกดปุ่ม ADD ก็จะได้ข้อมูลที่เราเพิ่มไป

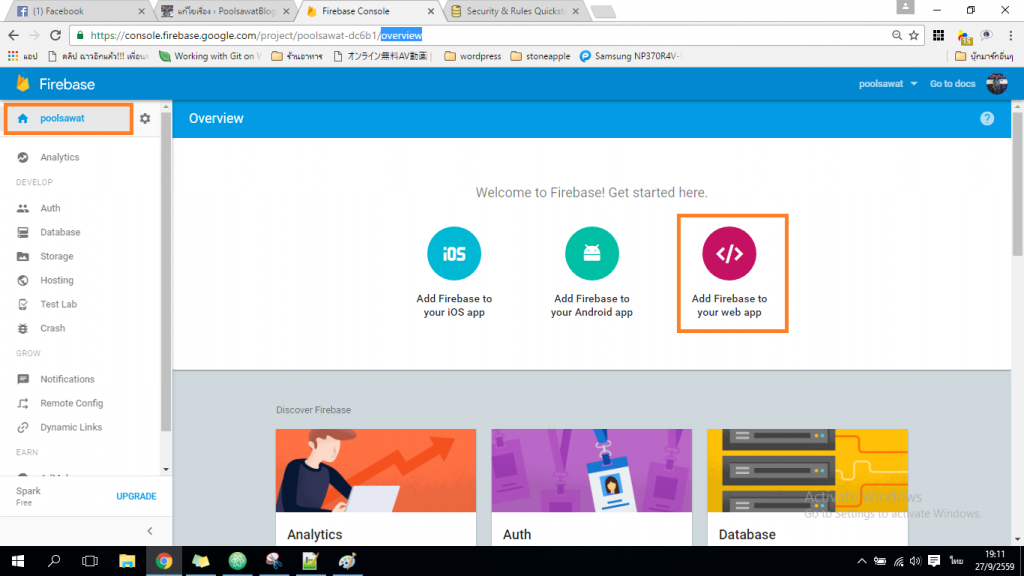
- ต่อไปจะมาเขียนโค๊ดกันกดไปที่เมนู Home Overview ของ Project ที่เราสร้าง และ คลิกเลือกที่ Add Firebase To Your web app

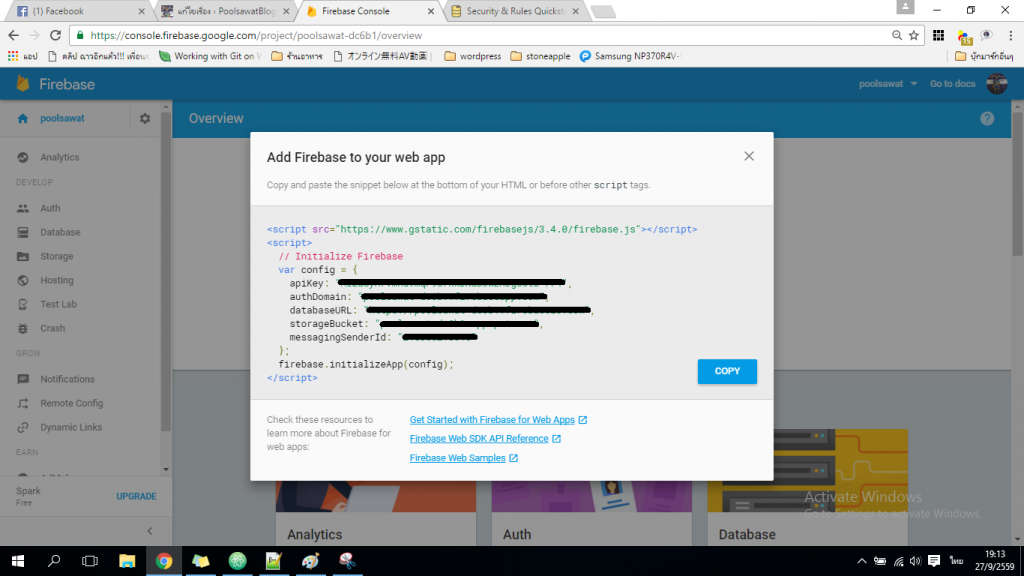
- ระบบแสดงหน้าจอ

- ให้ Copy Code นี้ จากนั้นให้สร้างไฟล์ index.html ขึ้นมาเพิ่มโค๊ดนี้เข้าไปในไฟล์ index.html ลองเรา โดยโค๊ดที่ Firebase นี้จะใช้พัฒนาร่วมกับ Angular1
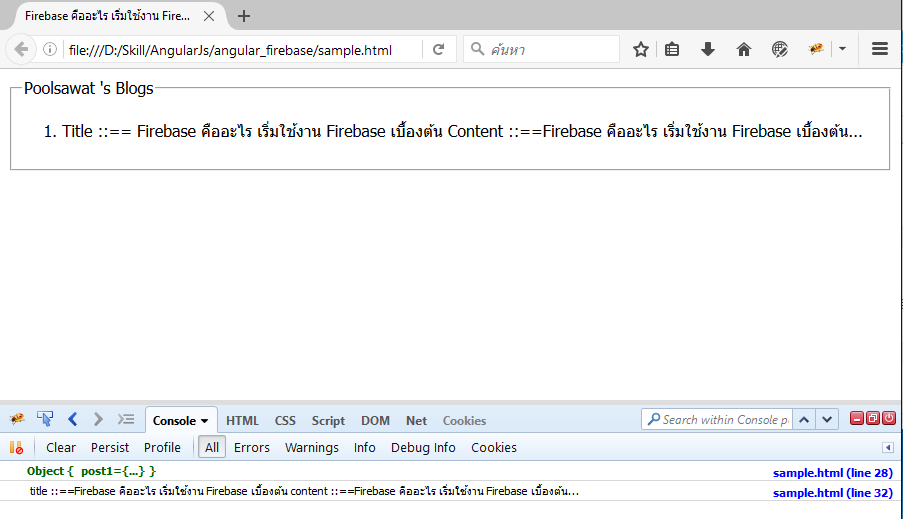
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Firebase คืออะไร เริ่มใช้งาน Firebase เบื้องต้น</title> <script type="text/javascript" src="https://cdnjs.cloudflare.com/ajax/libs/angular.js/1.5.8/angular.js"></script> <script src="https://www.gstatic.com/firebasejs/3.4.0/firebase.js"></script> <script> // Initialize Firebase var firebaseRef = {}; angular.module('firebaseApp', []).service('firebaseService', function() { // สร้าง Function เพื่อ init Firebase เข้ากับ app เรา this.initFirebase = function() { var config = { apiKey: "{ใส่ api key ของคุณ}", authDomain: "{ใส่ authDomain ของคุณ}", databaseURL: "{ใส่ databaseUrl ของคุณ}", storageBucket: "{ใส่ storageBucket ของคุณ}", messagingSenderId: "{ใส่ messageingSenderId ของคุณ}" }; firebase.initializeApp(config); firebaseRef = firebase.database().ref("blogs"); } // สร้าง Function เพื่อเก็บ event ของ Firebase this.eventFirebase = function() { firebaseRef.on('value', function(data) { var elementOL = angular.element(document.getElementById('blogs')); console.log(data.val()); const datas = data.val(); elementOL.empty(); angular.forEach(datas, function(post, index) { console.log(' title ::==' + post.title + ' content ::==' + post.content); elementOL.append('<li> Title ::== ' + post.title + ' Content ::==' + post.content + '</li>'); }) }) } this.push = function(title, content) {} }).controller('firebaseCtrl', function(firebaseService) { // เรียกใช้งาน firebaseService ที่เราสร้างไว้ firebaseService.initFirebase(); firebaseService.eventFirebase(); }) </script> </head> <body ng-app="firebaseApp"> <div ng-controller="firebaseCtrl"> <fieldset> <legend>Poolsawat 's Blogs</legend> <ol id="blogs"> <li></li> </ol> </fieldset> </div> </body> </html> - ผลการทำงานของโปรแกรม

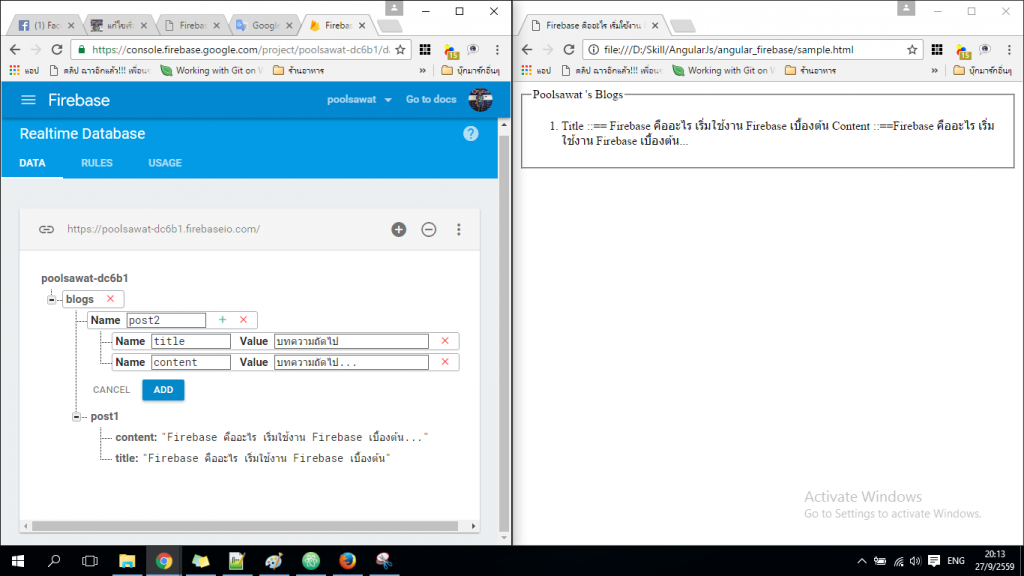
- ลองทดสอบการทำงานว่าข้อมูลอัพเดท Realtime แบบที่เขาอวยจริงๆ ไหม ผมก็ทดสอบเปิด Browser 2 Tab โดย Tab แรกจะเปิดหน้า Database เพื่อเตรียมเพิ่มข้อมูล อีก Tab ผมเปิดหน้า App ของเราเพื่อรอดูผลที่เปลี่ยนแปลง

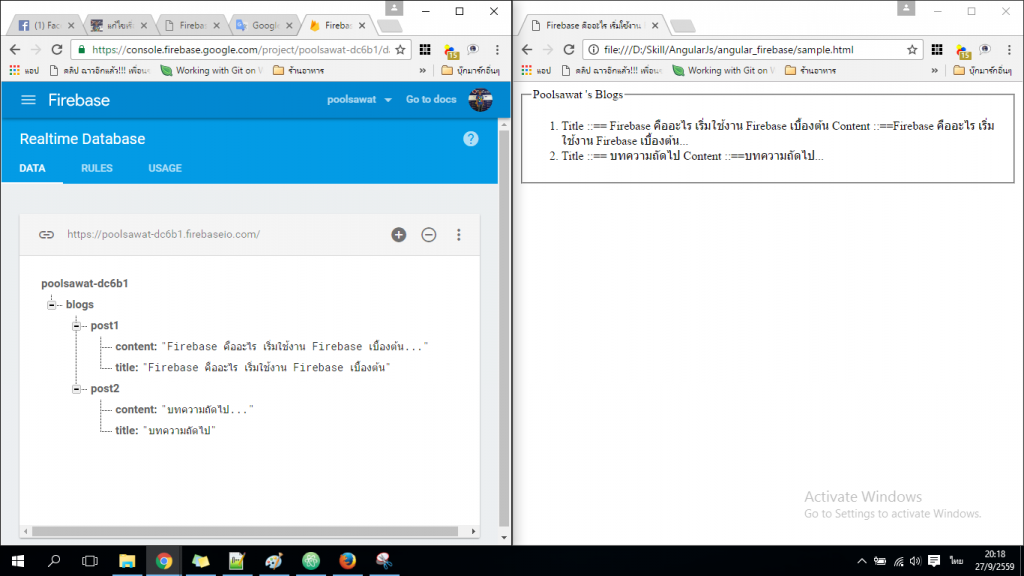
- ผลการทดสอบ ข้อมูลถูกเพิ่มเข้ามาที่หน้า app ของเราโดยที่เราไม่ได้ refresh page เลย เยี่ยมไปเลยใช่ไหมครับ

- เริ่มต้นก็ต้องไปสร้าง Project บน Firebase Console กันก่อน เข้าลิ้งนี้ console.firebase ได้เลย
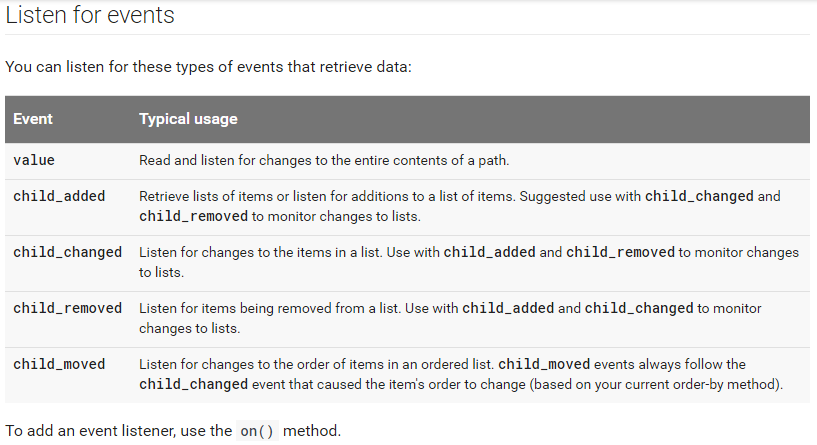
- อธิบาย Function events ที่ Firebase Provide มาให้สำหรับ Retrieve Data เพิ่มเติมเข้าไปที่นี่ Events Retrieve Data

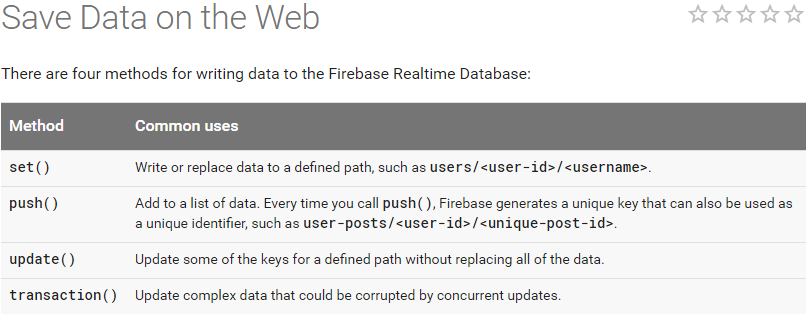
- events Function สำหรับ Save Data เพิ่มเติมเข้าไปที่นี่ Events Save Data

นี่คือตัวอย่างง่าย ๆ สำหรับบทความนี้ก็ขอฝากไว้เท่านี้นะครับ