สวัสดีเพื่อน ๆ นักพัฒนาทุกท่าน วันนี้จะมาอธิบายถึง Facebook Graph API ว่าคืออะไร ถ้าอยากจะใช้งานเบื้องต้นจะต้องทำอย่างไร
Graph API
คือวิธีขั้นต้นในการรับข้อมูลจากในและนอกแพลตฟอร์มของ Facebook เราสามรถทำการสืบค้นข้อมูล โพสต์ รูปภาพ ต่าง ๆ ได้อีกทั้งยังสามารถทำการโพสต์กิจกรรมได้
มาเริ่มกันเลยแล้วกัน
ขั้นตอนแรกเราจะต้องมี Facebook Account ซะก่อน จากนั้นเข้าไปที่หน้า https://developers.facebook.com/docs/graph-api
สำหรับ บทความนี้จะมาพูดถึงการเรียกดูข้อมูลผ่าน Graph API Explorer ให้เข้าไปที่หน้า https://developers.facebook.com/tools/explorer เพื่อเริ่มการใช้งาน
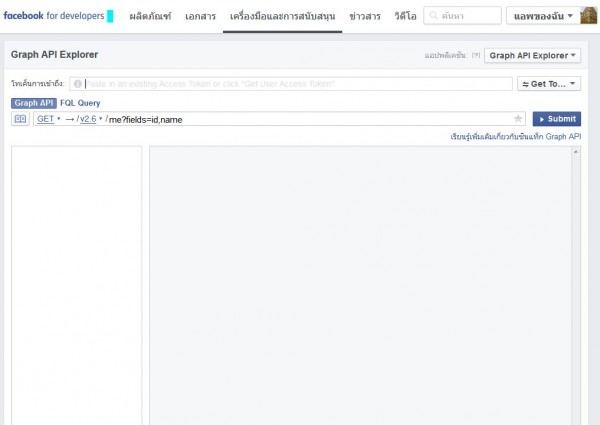
หน้าตา Graph API UI
เมื่อเปิดได้หน้าจอของ Graph API Explorer ได้แล้วจะได้หน้าจอ คล้ายแบบนี้
ให้การที่จะเข้าถึงข้อมูลของ Facebook ได้จำเป็นต้องได้รับการอนุญาตซะก่อน ก่อนอื่นให้ทำการ คลิกปุ่ม Get To … เพื่อทำการสร้าง Token Key
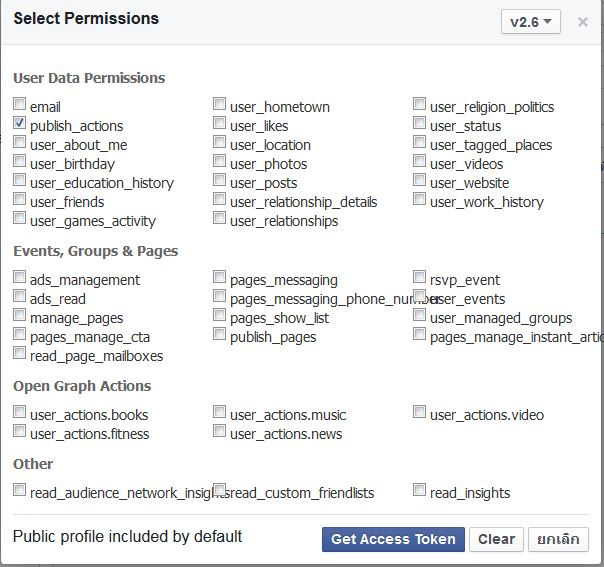
สำหรับยืนยันตัวตนของเรา เลือก Get To…-> Get User Access Token
เลือก public_actions เพื่อขออนุญาตเข้าถึงข้อมูลที่เปิดเผยได้เท่านั้น จากนั้นกด Get Access Token
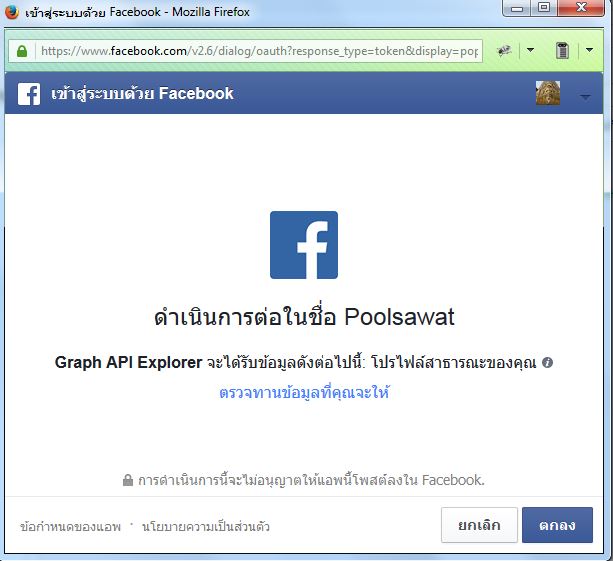
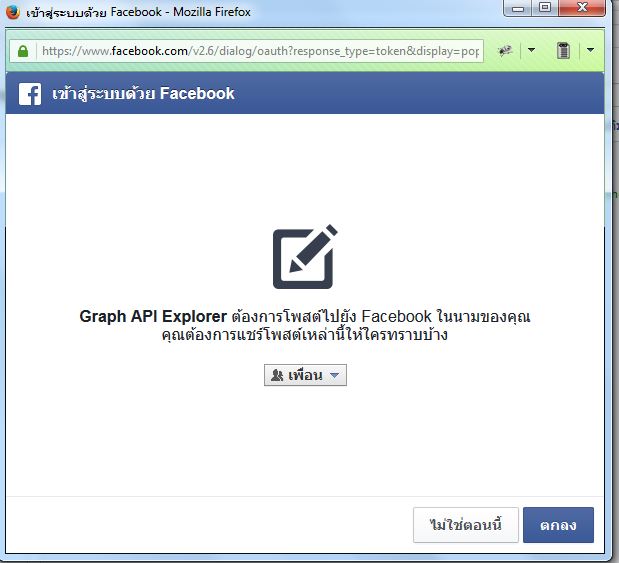
ระบบแสดงหน้าจอยืนยัน เลือก ตกลง
ระบบแสดงหน้าจอสอบถามการแชร์โพสต์สิ่งที่เรากำลังจะทำนี้ แล้วแต่ว่าจะเลือก แชร์ข้อมูล ก็เลือก ตกลง แต่ผมข้ามไปเลยขอเลือก ไม่ใช่ตอนนี้
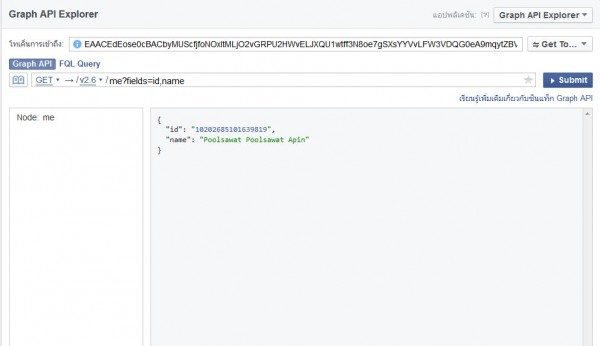
ระบบจะสร้าง Token Key มาให้เรา
จากนั้นก็ให้ลองกด Submit เพื่อลอง Get ข้อมูล Profile ของเราเองมาเพื่อแสดง
เพียงเท่านี้เราก็จะได้ข้อมูล id,name ของตัวเราเอง (ME) มาแสดงแล้วง่ายไหมครับ
บทความหน้าจะมาพูดต่อถึงการที่เราจะเรียกข้อมูลแบบอื่นมาแสดงด้วย เช่น age fname address หรือ แม้แต่รูปภาพโปรไฟล์ของเราเองก็สามารถเรียกมาแสดงได้