บทความนี้จะพามาทำ Desktop App ด้วย Javascript , HTML คุณฟังไม่ผิดหรอก Javascript สามารถใช้พัฒนาได้จริง ๆ
การที่เราจะพัฒนา App ที่ Run ได้บน Desktop นั้นคงจะจินตณาการไปว่าต้องเขียนด้วย C/C++, VB, .NET, Java หรือ Objective-C/Swift ได้เท่านั้น แต่สำหรับยุคปัจจุบันเทคโนโลยีบนโลกเปลี่ยนไปไวมาก Web Application ที่ถือว่าได้รับความนิยมมากในปัจจุบันก็ยังคงหนีไม่พ้นการนำ Javascript เข้ามาช่วยเพิ่มขีดความสามารถของ Application นั้นให้ทำงานได้อย่างมีประสิทธิภาพ Javascript ที่ต้องบอกว่าความสามารถครอบจักรวาลจริง ๆ จึงมีคนคิดค้นให้ Javascript Language นี้สามารถนำมาใช้พัฒนา Desktop Application ได้อย่างไม่น่าเชื่อ
เครื่องมือยอดฮิตในปัจจุบันอย่าง Atom Editor ,VSCode Editor นั้นก็ถูกพัฒนามาจาก Electron Framework ด้วยกันทั้งนั้น
เริ่มต้นการเขียนโปรแกรมเพื่อให้แสดง Hello World
เพราะด้วยว่า การติดตั้ง Electron นั้นจำต้องทำผ่านทาง npm ของ NodeJS จึงอยากให้ติดตั้ง NodeJS ที่เครื่องคอมพิวเตอร์กันก่อนให้เรียบร้อย
หลังจากที่ได้ติดตั้ง NodeJS เป็นที่เรียบร้อยแล้วให้ทำการ install Package Electron แบบ Global ในเครื่องของเราด้วยคำสั่ง
npm install -g electron -prebuilt
รอจนกว่าจะติดตั้งเสร็จ (อาจจะใช้เวลานานสักหน่อย)
หลังจากติดตั้งสำเร็จให้ตรวจสอบ Electron Version เพื่อเช็คว่าติดตั้งเรียบร้อยดี ไม่มีปัญหา
electron --version
ต่อไปจะมาทำการสร้าง App Hello World กัน
สร้าง Directory ชื่อ App มาก่อนเพื่อเก็บโค๊ดของเราจากนั้นสร้างไฟล์ index.html ,main.js ขึ้นมา พร้อมใส่โค๊ดไปตามนี้
ไฟล์ index.html
<!DOCTYPE>
<html>
<head>
<meta charset="utf-8">
<title>App Electron By Poolsawat</title>
</head>
<body>
<h1>Hello World</h1>
</body>
</html>
ไฟล์ main.js
const { app, BrowserWindow } = require('electron')
const url = require('url')
const path = require('path')
let win
app.on('ready', function() {
win = new BrowserWindow({ width: 800, height: 600 })
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file',
slashes: true
}))
})
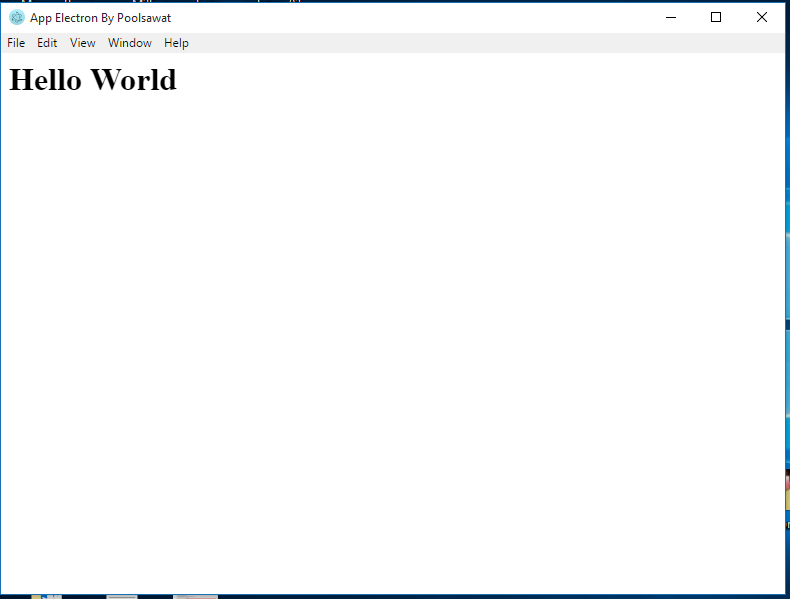
ต่อไปทำการสั่งให้ Application Hello World ทำงานได้โดยการ Run ผ่าน Electron Command
electron main.js