ก่อนที่จะเริ่มเขียน testscript (ของเรียกไฟล์โค๊ดของการ test ว่า “testscript” ) โดยที่ชื่อไฟล์โดยปกติจะสร้างกำหนดเป็นชื่อ {name}.spec.js ที่จะถูกเก็บไว้ที่ folder cypress/integration/* โดยเมื่อกำหนดชื่อ ตาม pattern นี้ cypress จะรู้จัก testscript นี้โดยอัตโนมัติ

โครงสร้างไฟล์ testscript ใช้ Mocha.js library มาช่วยจัดการ
describe ,it ,before ,after ,beforeEach ,afterEach ,context ต่าง ๆ เหล่านี้เป็นแท็กคำสั่ง ของ MochaJS Testing Library ที่ได้รับความนิยมเป็นอย่างมากกับ NodeJs Project เพราะด้วยถูกพัฒนาด้วย Javascript จึงเขียน test ได้ทั้ง frontend (cypress framework) หรือแม้แต่ backend (nodejs framework project ต่างๆ) ขออธิบายหน้าที่การทำงานของแต่ละแท็กสคริปคำสั่งแต่ละ คำสั่งทำงานอย่างไรบ้าง
before (ก่อนหน้า) เป็น lifecycle ของ testscript จะทำเมื่่อเริ่มรัน describe เพียงครั้งแรกเท่านั้น
beforeEach (ก่อนหน้าแต่ละ) คล้ายกับ before แต่จะถูกทำทุกการรันแท็ก it จะทำเมื่อเริ่มแรก ของ it
describe (อธิบาย) เมื่อเริ่มเขียน testscript ทำหน้าที่อธิบายการทำงานของกลุ่ม testcase นี้ มักจะใช้งานร่วมกับแท็ก it ซึ่งจะเป็นซับ testcase ของกลุ่ม test นี้
context (บริบท) หน้าที่คล้ายกับ describe เลือกใช้งานตามความถนัด
it (มัน ,เคส) แท็กเขียนโค๊ด test ที่นี่จะเริ่มเขียน API commands ต่าง ๆ ที่นี่
afterEach (หลังจากนั้นแต่ละ) ทำหลังจากเรียก it ทุกครั้ง จะทำ test บางอย่างหลังจาก it (เคส) ทำงานครบแล้ว
after (หลังจาก) ทำท้ายสุดหลังจาก test มาถึงท้าย กลุ่มเทส (describe)
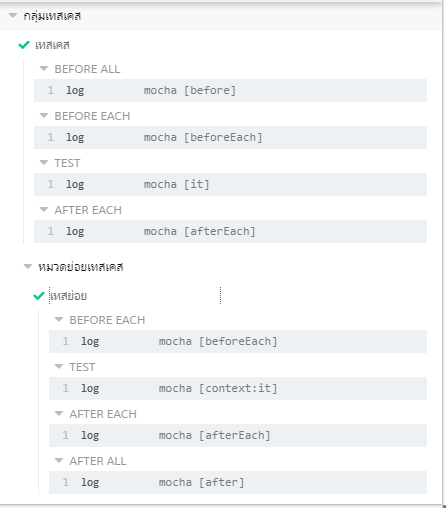
describe('กลุ่มเทสเคส', () => {
before(() => {
cy.log('mocha [before]')
});
beforeEach(() => {
cy.log('mocha [beforeEach]')
});
context('หมวดย่อยเทสเคส', () => {
it('เทสย่อย', () => {
cy.log('mocha [context:it]')
});
});
it('เทสเคส', () => {
cy.log('mocha [it]')
});
afterEach(() => {
cy.log('mocha [afterEach]')
});
after(() => {
cy.log('mocha [after]')
});
});

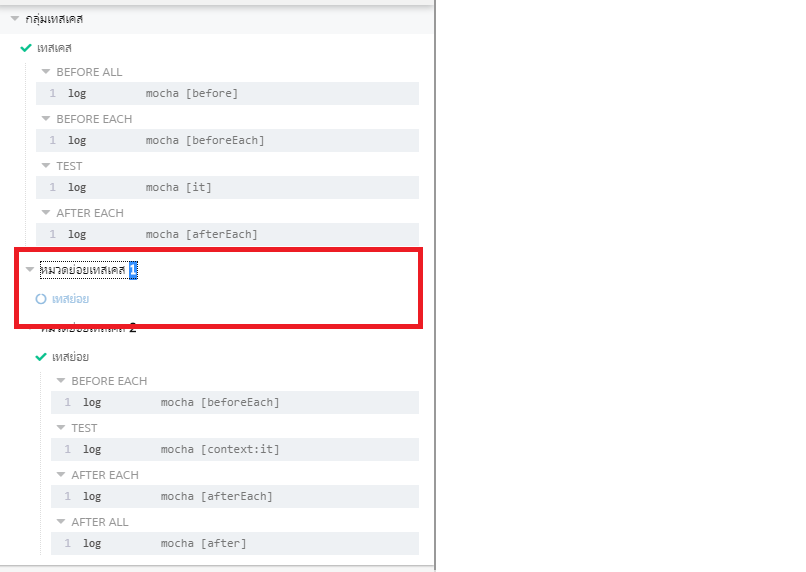
*.skip (* context ,describe ,it)
การสั่งให้ cypress ข้ามการทำงาน block testcase นี้ไปไม่ต้องรัน ตัวอย่างเช่น
describe('กลุ่มเทสเคส', () => {
before(() => {
cy.log('mocha [before]')
});
beforeEach(() => {
cy.log('mocha [beforeEach]')
});
context.skip('หมวดย่อยเทสเคส 1', () => {
it('เทสย่อย', () => {
cy.log('mocha [context:it]')
});
});
context('หมวดย่อยเทสเคส 2', () => {
it('เทสย่อย', () => {
cy.log('mocha [context:it]')
});
});
it('เทสเคส', () => {
cy.log('mocha [it]')
});
afterEach(() => {
cy.log('mocha [afterEach]')
});
after(() => {
cy.log('mocha [after]')
});
});

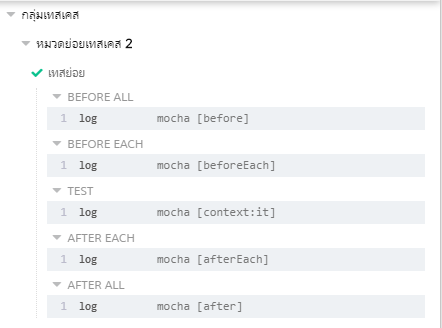
*.only (* context ,describe ,it)
การที่กำหนดให้ cypress สนใจเพียง testscript ที่กำลังทำงานอยู่เพียงเท่านั้น ถึงจะมีโค๊ด testscript อื่นอยู่ในไฟล์ก็จะไม่แสดงในหน้าการแสดงผล (cypress ui)
describe('กลุ่มเทสเคส', () => {
before(() => {
cy.log('mocha [before]')
});
beforeEach(() => {
cy.log('mocha [beforeEach]')
});
context.skip('หมวดย่อยเทสเคส 1', () => {
it('เทสย่อย', () => {
cy.log('mocha [context:it]')
});
});
context.only('หมวดย่อยเทสเคส 2', () => {
it('เทสย่อย', () => {
cy.log('mocha [context:it]')
});
});
it('เทสเคส', () => {
cy.log('mocha [it]')
});
afterEach(() => {
cy.log('mocha [afterEach]')
});
after(() => {
cy.log('mocha [after]')
});
});

การทำงานแบบวนลูป
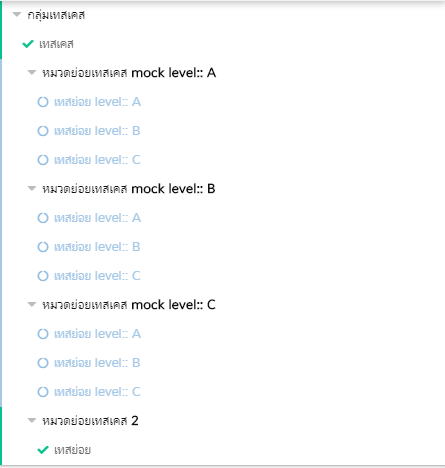
การใส่ loop เพื่อรันค่าจากตัวแปรค่าข้อมูลของเราทำได้ตามปริมาณข้อมูล input ถือว่าเป็นส่วนช่วยให้ reuse การใช้งานโค๊ดได้มีประสิทธิภาพยิ่งขึ้น เหมือนการเขียนโปรแกรมทั่วไปโดยใส่ loop ครอบ describe ,context ,it นั้น ๆ ตามตัวอย่างนี้
const mock = ['A', 'B', 'C']
describe('กลุ่มเทสเคส', () => {
before(() => {
cy.log('mocha [before]')
})
beforeEach(() => {
cy.log('mocha [beforeEach]')
})
mock.forEach(levelFirst => {
context.skip('หมวดย่อยเทสเคส mock level:: ' + levelFirst, () => {
mock.forEach(levelSecond => {
it('เทสย่อย level:: '+levelSecond, () => {
cy.log('mocha [context:it]')
})
})
})
})
context('หมวดย่อยเทสเคส 2', () => {
it('เทสย่อย', () => {
cy.log('mocha [context:it]')
})
})
it('เทสเคส', () => {
cy.log('mocha [it]')
})
afterEach(() => {
cy.log('mocha [afterEach]')
})
after(() => {
cy.log('mocha [after]')
})
})

จบแล้วสำหรับเนื้อหาบทความนี้ บทความหน้าจะมาต่อกันกับเรื่องการ should/expect case ต่าง ๆ จะสามารถทำได้อย่างไรบ้าง และตัวอย่างโค๊ดจะเขียนอย่างไร คอยติดตาม เป็นกำลังใจด้วยนะครับ
