Cloud Functions for Firebase
ถือเป็นครั้งแรกที่บริษัท Tencent จัดงาน Tencent Open House #1 ซึ่งบริษัท Tencent ฟังดูอาจจะไม่คุ้นหูเพราะ Tencent ถือบริษัทที่ถือกำเนิดที่ประเทศจีนเป็นบริษัทยักษ์ใหญ่ทางด้านวงการไอที แบบเดียวกับ Alibaba และ Baidu เลยที่เดียว
Tencent เป็นบริษัทให้บริการด้าน System Integration หรือบริการวางระบบคอมพิวเตอร์และเครือข่ายสำหรับองค์กรเป็นหลักถ้า Product ที่ดัง ๆ ในไทยบ้านเราก็ยกตัวอย่างเช่น sanook.com , Wechat , Joox , ฯลฯ เป็นต้น ข้อมูลเพิ่มเติมเกี่ยวกับบริษัท Tencent
งานถูกจัดขึ้นในช่วงเย็นของวันที่ 25 เมษายน 2017 เวลา 18.00-21.00 ที่ บริษัท เทนเซ็นต์ (ประเทศไทย) อาคารเมืองไทย-ภัทร คอมเพล็กซ์ (อาคาร A) ชั้น 16
Agenda ของงาน
18.00 – 18.45 | Register, discussion and networking with free pizza and drinks
18.45 – 19.00 | Opening Notes by Tencent Thailand
19.00 – 19.45 | “Topic : Cloud Functions for Firebase” by K.Tee
19.45 – 20.00 | Break
20.00 – 20.45 | “Topic : Next Generation of Web” by K.Thang
20.45 – 21.15 | Q&A, Networking, Chit-Chat
ใช้เวลาเดินทางไม่นานเมื่อถึงที่จัดงาน เดินเข้าไปก็จะพบกับอาหารที่ทางผู้จัดงานมีให้กินก่อนเข้าฟังการบรรยาย

ส่วนด้านหน้าเวทีการบรรยาย

เมื่อได้เวลาตาม Agenda ที่วางไว้ท่านแรกคุณตี๋ (จิรวัฒน์ กรัณย์วิทยาการ) Google Developer Expert ด้าน Firebase คนแรกของประเทศไทย โปรไฟล์ไม่ธรรมดาครับคนนี้มาพูดเสนอกับ Product ที่เพิ่งจะเปิดตัวใหม่ของ Firebase ที่ชื่อ Cloud Functions for Firebase
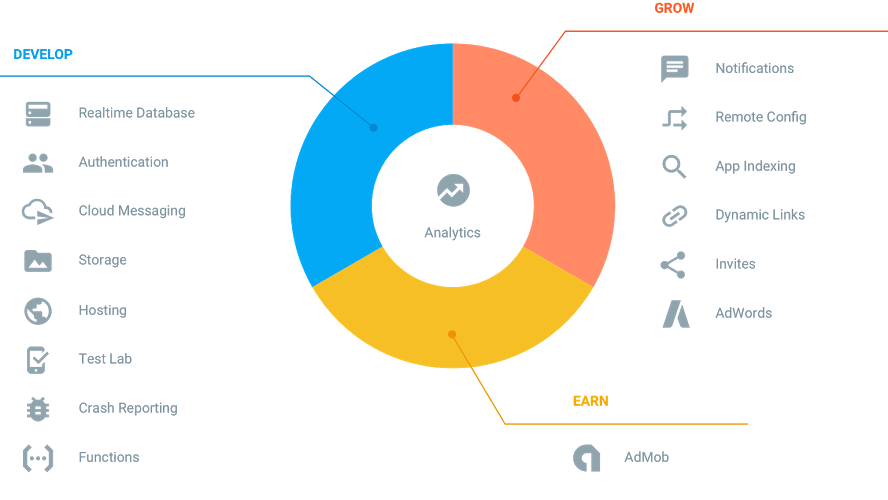
 Cloud Functions จะมาช่วยแก้ปัญหาให้ Developer เข้าถึง Event ต่าง ๆ ของ Firebase ได้เป็นการรวมการทำงานของ Firebase กับ Google Cloud เข้าด้วยกัน สิ่งที่ CloudFunctions นี้จะช่วยให้ช่วยให้ผู้ใช้งานทราบและพร้อมกับทำการปรับปรุงข้อมูลบน Database ได้เลยโดยผ่าน Logic การทำงานที่เราได้ทำการเขียนฝั่งไว้ที่ Cloud Functions นั้นแล้ว
Cloud Functions จะมาช่วยแก้ปัญหาให้ Developer เข้าถึง Event ต่าง ๆ ของ Firebase ได้เป็นการรวมการทำงานของ Firebase กับ Google Cloud เข้าด้วยกัน สิ่งที่ CloudFunctions นี้จะช่วยให้ช่วยให้ผู้ใช้งานทราบและพร้อมกับทำการปรับปรุงข้อมูลบน Database ได้เลยโดยผ่าน Logic การทำงานที่เราได้ทำการเขียนฝั่งไว้ที่ Cloud Functions นั้นแล้ว
โดยแต่ก่อนการที่จะใช้งาน Firebase จะยังไม่สามารถเขียน Functions การทำงานในฝั่งของ Firebase ได้จะเป็นต้องเขียน Function การทำงานในฝั่ง Server ของเราเองและค่อยเรียกใช้ Firebase Database ถ้าอยากจะใช้งานเกี่ยวกับการเก็บข้อมูลสิ่งเหล่านี้จะถูกทำที่ฝั่ง Server เราเอง แต่เมื่อมี Firebase Cloud Functions มาจะช่วยให้เราสามารถเขียน Functions การทำงานใน Firebase ได้เลย ยกตัวอย่างเช่น
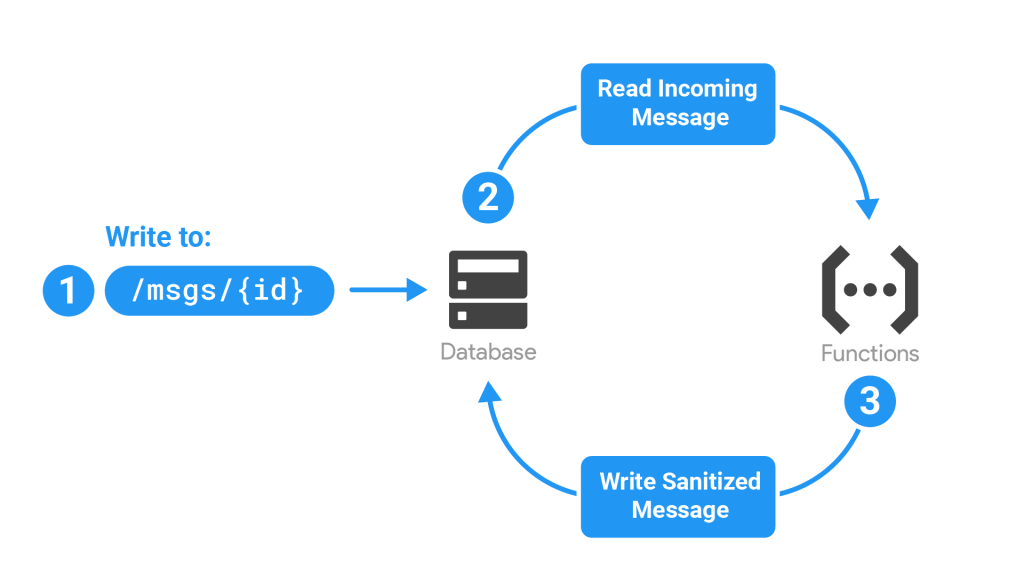
ตัวอย่างการทำงานของ Cloud Functions for Firebase
เมื่อมีการส่ง message เข้ามาให้ฝั่ง Firebase Server และ Cloud Functions จะดักจับ Event Functions ที่เราเขียนไปเพื่อที่จะสั่งให้ไปทำอะไร โดย Function นี้จะทำงานอยู่เบื้องหลังโดยไม่ต้องมาเขียน Function จัดการในฝั่ง Server ของเราเองเลย
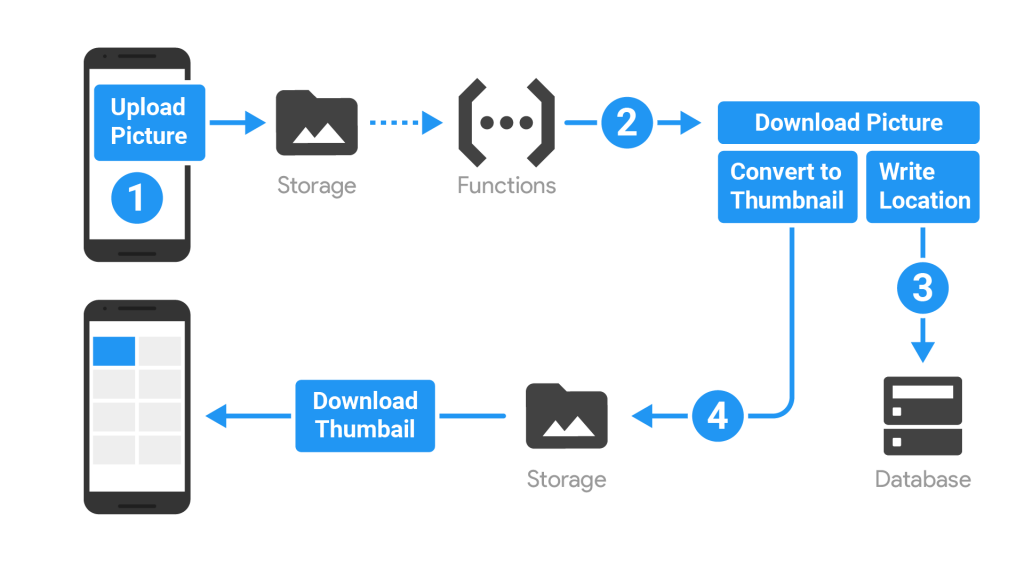
อีก 1 ตัวอย่างการทำงาน
เมื่อมีการสั่งอัพโหลดไฟล์เข้ามาที่ Firebase Storage จะทำการ Trigger ไปบอก Cloud Function ให้ทำการ Resize Picture และเก็บใน Firebase Storage โดยเพื่อที่จะใช้ในการ preview Picture บน Mobile จะไม่ต้องทำเป็นต้องแสดงรูปที่มีขนาดใหญ่ โดยตัว Function Resize Picture จะถูกเขียนฝั่งไว้ที่ Cloud Functions เรียบร้อยแล้วเพียงแค่เราเรียก Service การอัพโหลดรูปจาก Firebase Cloud Functions เท่านั้นเอง
การที่จะเริ่มใช้งาน Firebase Cloud Functions
Cloud Functions for Firebase ณ เวอร์ชั่นตอนนี้ Support ภาษา Javascript ได้ภาษาเดียวเท่านั้นโดยเครื่อง developer จำเป็นต้องติดตั้ง NodeJS และ Firebase CLI ตัวอย่างการเริ่มต้นใช้งาน Cloud Functions Get Start ทุกครั้งที่ developer ได้ทำการสร้าง Functions เสร็จ ทุกครั้งจำเป็นจะต้อง deploy functions เหล่านั้นที่ได้พัฒนาไปที่ Firebase ก่อนทุกครั้งโดยจะเสียเวลาประมาณ 1-3 นาที
จบไปกับการบรรยายเรื่อง Cloud Functions for Firebase
พักเบรคกันสักครู่ ต่อกันด้วยเรื่องที่ถูกใจนักพัฒนาสาย web กันหน่อย
Next Generation of Web
บรรยายโดยคุณตั้ง (วรัทธน์ วงศ์มณีกิจ) Google Developer Expert ด้าน Web Technologies สายโหดด้านเว็บมาอัพเดทแนวทางการพัฒนาเว็บในปัจจุบันและต่อไปในอนาคต
เนื่องจากสายเว็บจะอยู่ไปต่อให้ได้ต้องทำงานให้เสมือนเป็น app บน mobile แอพนึง application ที่พัฒนาสำหรับ mobile platform เพราะด้วยขนาดที่ใหญ่เปลืองพื้นที่จัดเก็บและบางแอพยังไม่คุ้มค่ากับการ Download เพื่อมาติดตั้งเพียงแค่ใช้งานเพียงน้อยนิด จึงทำให้ผู้ใช้งานเลือกที่จะลังเลกับการ Download เพื่อมาติดตั้งใช้งานบนเครื่อง การพัฒนา Website ให้มีหน้าตาคล้ายกับ Mobile App จึงมาช่วยตอบโจทย์เรื่องขนาดของ Application นี้ได้
เรื่องการทำเว็บ Responsive ที่ว่าเป็นเรื่องที่ได้รับความนิยมมากในไทย แต่ผิดกับต่างประเทศที่มองว่าเรื่องการพัฒนาเว็บแบบ Responsive นี้มองว่าไม่จำเป็นที่จะพัฒนาเพื่อในเว็บของเรานั้นเป็น Responsive เลย เพราะด้วยว่าผู้ใช้งานบน Mobile ก็ไม่ได้ยืดขยายเว็บ จึงมองว่าไม่จำเป็น ขนาดยักษ์ใหญ่อย่าง Facebook ยังแยกการพัฒนาเว็บให้ Run ได้เฉพาะ platform เดียวเท่านั้น
https://m.facebook.com/ ที่พัฒนามาเพื่อ run บน mobile เพียงอย่างเดียว
โดยคุณตั้ง มอง 7 สิ่งนี้ที่จำเป็นสำหรับการพัฒนาเว็บในอนาคตไว้ดังนี้
- More Look Like App : การที่จะพัฒนาเว็บให้เรียนแบบ mobile application นั้นได้เว็บเราจพเป็นต้องรองรับการทำงานแบบ PWA (Progressive Wep App)
- More Speeds : ในปัจจุบันเรื่อง Speeds สำหรับผู้ใช้งานคือว่าสำคัญมากเมื่อ 2015 โดยเฉลี่ย 53% สำหรับ User จะไม่รอ Website ที่โหลดหน้าแรกยาวนานเกินกว่า 3 วินาที และต่อไปในปี 2016 เปอร์เซ็นการที่ User จะไม่รอ Website ที่โหลดนาน ๆ ก็จะเพิ่มสูงขึ้นเรื่อย ๆ
- More User Engagement : การที่เว็บจะทำงานให้คล้ายกับ Mobile App ได้แบบเนียนมาก ๆ เรื่องที่แอพทำได้ Notification ก็ควรที่จะทำได้ซึ่งในปัจจุบัน Browser บางตัวสามารถทำงานได้แล้ว
- More Hardware Access : เว็บเองสามารถเรียกใช้งาน Hardware บน Device ได้แล้ว เช่น Microphone , Camera ,Bluetooth เป็นต้น ยิ่งเข้าไกล้ mobile app เข้าไปทุกที
- More Connectivity independent : สิ่งหนึ่งที่แอพ บน Mobile บางแอพทำงานได้ในสถานะที่ไม่มี internet ที่ฝั่งเว็บยังไม่สามารถทำได้ในอดีตซึ่งมองว่าเรื่องนี้เป็นสิ่งที่ต้องได้รับการแก้ไข ปัจจุบันสิ่งนี้ได้รับการแก้ไขแล้วด้วย Services Worker ทำให้ Website ทำงานได้แบบสถานะ Offline Browser จ้าวดัง ๆ ในตอนนี้ก็ Support เรื่องนี้เรียบร้อยแล้ว
- More Secure : เพราะว่าเรื่องความปลอดภัยในปัจจุบันกำลังให้ความสำคัญเป็นอันดับต้น ๆ การที่ User จะมั่นใจได้ว่า Website ที่เข้าใช้งานนั้นมีความปลอดภัยในระดับนึง ซึ่งการทำ Https ให้กับ Website จึงเป็นสิ่งที่ทำให้ User มั่นใจในระดับนึงได้ว่าเว็บไซตที่กำลังเข้านั้นมีความปลอดภัย Top 100 Website ในไทย มีเว็บที่เป็น Https เพียง 40 Website แต่ที่น่าตกใจมีเพียงไม่ถึง 10 % เป็น Https แบบสมบูรณ์ 100 %
- More Easier : ความง่ายในการใช้งานถือเป็นส่วนสำคัญที่ทำให้ Website จะต้องตระหนักถึงการพัฒนาเว็บไซต์ให้ง่ายต่อการใช้งาน Google มองเห็นเรื่องการทำระบบ Login เป็นเรื่องที่ทำบ่อยจึงกำเนิด Feature Auto Login ให้สำหรับการจำข้อมูลการ Login ของ User กับ Website นั้น ๆ และการใช้งานบน Device อื่นนอกเหนือจากที่เคย Login ไว้ในการเข้าใช้งาน Website เดียวกันจะแจ้งการ Login เคยเข้าใช้งาน Website นี้จาก User นี้จะให้ทำการ Login ด้วย User นี้เลยหรือไม่ เรื่องนี้ก็เลยทำให้การใช้งาน Website ดูง่ายขึ้นไปอีก