เพิ่งผ่านพ้นไปไปกับงาน PWA Online Hackathon งานสำหรับนักพัฒนาสาย Web ที่จะสร้างสรรค์ผลงานในช่วงแค่ระยะเวลาแค่ 48 ชม. โดยเรียกว่าเปิดโอกาสให้นักพัฒนาทั่วไป ไม่ใช่แค่ภายในประเทศไทยแต่รวมถึงนักพัฒนาทั่วโลก โดยงานถูกจัดขึ้นเมื่อวันที่ 23 มิถุนายน 2560 20:00 น. – 25 มิถุนายน 2560 20:00 น.
PWA Online hackathon คืออะไร
PWA Online Hackathon เป็นการแข่งขัน Hackathon ที่ไม่ต้องมาเจอหน้ากันจริงๆ ต่างคนต่างทำอยู่บ้าน สร้าง Web Application เจ๋ง ๆ แล้วส่งมาแข่งกันผ่าน online Web Application ของใครเจ๋ง ก็รับรางวัลมากมายจากเราไปได้เลย
โดยงานนี้ได้ Sponsor บริษัทใหญ่ ๆ หลายบริษัท

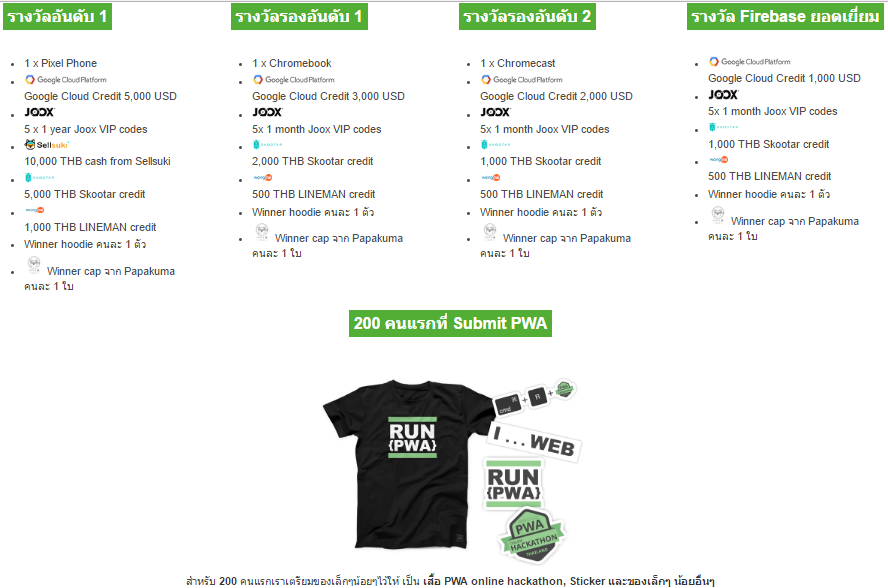
ของรางวัลเรียกได้ว่าจัดเต็มกันเลยที่เดียว

เมื่อได้สมาชิกในทีมครบ ซึ่งก็เหลือเวลาเตรียมตัวก่อนถึงวันแข่งขันจริง ประมาณ 2 สัปดาห์ ในระหว่างนี้ก็คุยกันผ่าน Social เพียงอย่างเดียว โดยสร้างกลุ่ม Line ขึ้นมา เพื่อนในทีมบางคนยังไม่เคยเห็นหน้ากันเลยด้วยซ้ำ จึงจำเป็นต้องให้มาพบหน้ากันสักครั้ง เพราะล้วนแต่ทำงานในบริษัทคนละแห่งกัน ก็เลยถือโอกาสช่วงเย็นหลังเลิกงาน นัดพบปะเจอหน้า
แน่นอนการแข่งขันย่อมมีกฏกติกา มาดูรายละเอียดกันหน่อย
กติกา
- ทีมที่เข้าแข่งขันต้องมีสมาชิกตั้งแต่ 1 – 5 คน
- เรามีเวลาให้ 48 ชั่วโมงสำหรับการสร้าง Web Application ห้ามสร้างก่อนเป็นอันขาด
- ทุกทีม ต้อง push code ทั้งหมด ขึ้น GitHub อย่างสม่ำเสมอ ในช่วงเวลา 48 ชั่วโมง
- งานของทุกทีมต้อง Host อยู่บน Firebase hosting เท่านั้น
- เรามีกฏนิดหน่อยสำหรับ Web Application และทางกรรมการขออนุญาตตัดสิทธิสำหรับ Application ที่ทำผิดกฏ
- ทางทีมผู้จัดงานจะส่งรายละเอียด เรื่องวิธีการส่ง Web application หลังจากที่ได้สมัครแล้ว
ดูรายละเอียดของกติกา ก็ไม่ได้มีอะไรที่มองดูแล้วว่าจะยาก เป็นห่วงเพียงเรื่องเดี่ยวคือ Firebase hosting ซึ่งในทีมก็ยังไม่เคยได้ลองใช้งานกันเลย
ต่อมาเรื่องกฏที่ต้องให้ความใส่ใจเป็นพิเศษ
กฏ
- เราไม่อนุญาตให้ ทำ Backend หรือ API เองเป็นอันขาด
- แต่มันจะไม่สนุกเลยถ้าใช้ API ไม่ได้เลย เราจึงยอมให้ใช้ API ที่เป็น Public และ “ฟรี” ได้ (API ที่เป็น Free plan นับเป็น ฟรีเหมือนกัน)
- Frontend Library ต่าง ๆ ที่เปิดเป็น Public สามารถใช้งานได้ทั้งหมด
- Web Application จะต้องมี Web App Manifest (สามารถ Add to home screen ได้สมบูรณ์) และ Service worker ติดตั้งอยู่
- Web Application จะต้องใช้งานได้บางส่วนหากไม่ได้เชื่อมต่อ Internet
งานยากเลยสำหรับกฏบางข้อกับเวลา 48 ชม. ส่งรายละเอียดให้สมาชิกแบ่งงานกันไปคิด ทุกคนตั้งทำถาม “พวกเราจะทำเกี่ยวกับอะไรดี”
1 สัปดาห์ก่อนถึงวันแข่งขัน
นัดรวมตัวกันอีกครั้ง ครั้งนี้เป็นวันที่ต้องนำ Idea ของแต่ละคนมา Share กันแล้วว่าจะทำอะไรดีในช่วงระยะเวลาแข่งขันอันสั้นนี้ ได้ข้อสรุปว่าเราจะใช้ Web Navigator เป็นสิ่งหลัก โดย Interface Navigator นี้จะสามารถเรียก Device ของเครื่อง Client ที่ User ใช้งานอยู่นั้น โดยจะเรียก Feature ของ Hardware ได้หลายอย่างมาก เช่น Microphone , Camera ,Bluetooth ,Notification ,Audio ,Battery ,Geolocation เหล่านี้เป็นต้น จึงเลือกมาใช้เป็น Feature ของ Application ทีมเรา
จึงได้สรุป Feature หลัก ๆ ที่ตั้งใจว่าที่จะให้ Application เราต้องสามารถทำได้
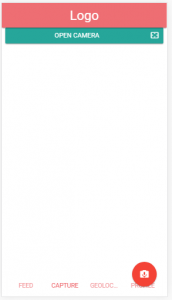
- Take photos ต้องถ่ายภาพได้
- เก็บ Location (Latitude,Longitude) ของ User ที่ใช้งานได้
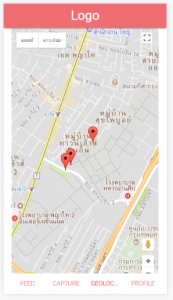
- Google Map ต้องแสดงตำแหน่งของ User ที่ใช้งานได้บนแผนที่ พร้อมกับแสดงตำแหน่งของ User ที่เรียกใช้งาน App ได้ในบริเวณใกล้เคียง โดยแสดงเป็นตำแหน่ง Mark บน Google Map
- แสดง Gallery รูปภาพของตัวเองได้
- สามารถลงชื่อเข้าใช้งาน App ได้ด้วย Google Account , Facebook Account
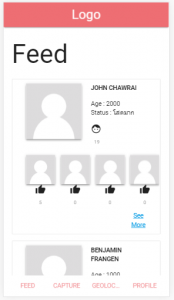
- แสดง Gallery รูปภาพของ User ที่ใช้งาน App โดยทำมาแสดงเป็น Feeds ข้อมูล โดยจะทำการกด Like ให้กับรูปนั้น ๆ ได้
- มีการแจ้งเตือน User ให้กรณีที่มี User อื่นที่ถ่ายภาพในบริเวณใกล้เคียงได้
- ส่ง Email แจ้งเตือน กรณีลงชื่อเข้าใช้งานในครั้งแรก
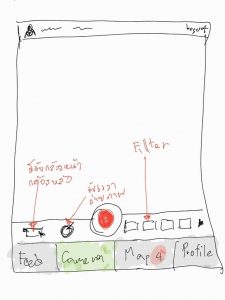
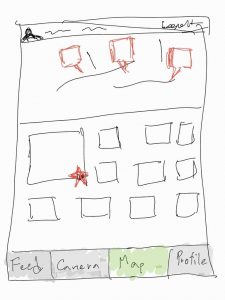
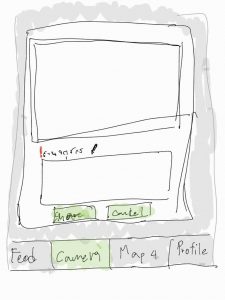
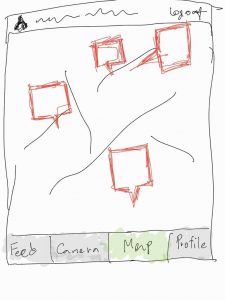
เมื่อสรุปขอบเขตของ Application ได้แล้วก็ลงมือ ออกแบบ Prototype หน้าจอก็ได้ออกมาหน้าตาแบบนี้







เนื่องจากเป็นการ Coding ข้ามวันข้ามคืนก็ต้องการสถานที่กบดานกัน ผมเลยเสนอสถาที่นี่เลย บ้านบางเขน ถ้าใครเคยได้ยินจะพอทราบว่าเป็นแหล่งพักผ่อนในแบบคนที่ชอบถ่ายภาพ และก็จะมี Zone ห้องแอร์สำหรับนั่งอ่านหนังสือ คุยงาน ถือว่าเหมาะมากสำหรับนั่งทำงานบรรยากาศเงียบสงบแอร์เย็น เพราะเสียค่าบัตรเข้าใช้บริการ 20 บาท (สามารถนำบัตรไปแลกน้ำเปล่าได้ 1 ขวด) ก็สามารถเข้าใช้บริการห้องอ่านหนังสือได้แล้ว พวกเราเลือกที่จะไปรวมตัวกันที่นี่
วันแข่งขัน
และแล้วก็มาถึงวันเริ่มแข่งขัน วันที่ 23 มิถุนายน 2560 20:00 น. ทีมเราลงความเห็นว่าจะผักผ่อนกันก่อนโดยจะไปเริ่ม เช้าวันเสาร์ 09:00 น.
เราแบ่งงานกันเป็นส่วน ๆ รับผิดชอบ เพราะด้วยการออกแบบแยกส่วนการทำงานแล้วจึงไม่ยากในการ Coding เท่าไหร่แต่ก็ติดปัญหาเป็นช่วง ๆ เพราะเป็นสิ่งที่ต้องเรียนรู้ใหม่เกือบทุกคน
โดยเราเลือกใช้ Angularjs และเลือก materializecss.com นี้เป็นหลักในการ Implement App ในครั้งนี้
ในระหว่างที่แต่ละทีม Coding อยู่แต่ละทีมก็จะสามารถความเลื่อนไหวของทีมอื่น ๆ ได้แบบ Realtime เพราะทีมผู้จัดออกแบบการแสดงผลของคะแนนไว้แล้ว สามารถเข้าดูได้ตลอดเวลา
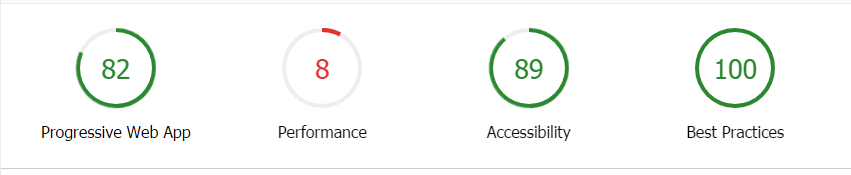
เกณฑ์การตัดสินมีคะแนนรวมของเครื่องมือที่ชื่อ Lighthouse ที่จะค่อยวัดประสิทธิภาพแอพเราว่ามีคะแนนรวมเท่าไหร่โดยแบ่งการให้คะแนนออกเป็น 4 ด้าน
- Progressive Web App
- Performance
- Accessibility
- Best Practices
โดยทุกหัวข้อจะมีคะแนน 100 คะแนน ก็รวม ๆ แล้ว 400 คะแนนเห็นจะได้ซึ่งทีมเราก็ไม่น้อยหน้า ก็ต้องวัดประสิทธภาพด้วยเช่นกัน

ช่วงแรกเรามองคะแนนของให้ความสนใจกับเรื่อง Progressive Web App ซะส่วนใหญ่ และจะกลับมาปรับ Tune Performance ในภายหลังแต่ก็ไม่ทันเวลา แต่มองว่าเครื่องมือนี้ช่วยเราได้ในระดับนึง
เราใช้เวลาได้ไม่เต็มที่นั่งเพราะก็มองการแข่งครั้งนี้เป็นการเก็บประสบการณ์ไปก่อน ต้องขอบคุณทุกคนในทีมที่ช่วยกันได้อย่างเต็มที่
นี่คือตัวอย่างหน้าจอสุดท้ายก่อนหมดเวลา